네이버 서치어드바이저 또는 빙 웹마스터 도구 등을 이용하다가 보면 '<H1> 태그 요소가 2개 이상 발견' 되었다고 나오는 경우가 있습니다.
이는 SEO 적 으로 문제가 있다고 판별하여 나오는 이야기 인데요.

-목차-
h1 요소가 2개 이상 발견
h1 요소 2개 이상 발견 수정방법
*h 태그 검색 최적화 하는법
그래도 h1 요소가 여러개라면 참고해보기
<H1> 요소가 2개 이상 발견
너무 깊거나 어렵게 설명하면 글의 내용이 재미없어지니 아주 간단하게 설명해보겠습니다.
H1 태그가 2개 이상이라는 것은 글의 제목이 2개 이상이라는 것과 같은 의미로 로봇이 '뭐가 제목인지 헷갈린다' 라고 표현하면 쉽겠습니다.
근데 왜 티스토리는 두개라는 거야 대체? 나는 제목을 하나만 썻는데.. 라고 생각하실텐데
이유는 아래와 같습니다. 우리 티스토리 블로그의 전체 제목이 h1 으로 잡혀 있어서 그렇죠..거기에 글을 쓰게되면 글 제목도 h1 이 되버립니다.

어떤 사이트든 우리의 글을 로봇이 판별을 하게 되는데 H1 태그가 글의 첫 제목으로 인식을 합니다.
현재 제가 글을 쓰고 있는 이 글의 첫 제목 또한 H1 태그로 인식이 되겠죠.
그럼 로봇은 아 이놈이 이런 글을 제목으로 쓰는 구나 라고 인식을 하고 글을 긁어가게되는데, 이것이 두개 세개면 뭐가제목이야? 라고 헷갈릴 수 있다는 점입니다.
티스토리에서 수정하는 방법은 간단합니다. 수정하는 방법을 알려드리겠습니다. 그래도 h1 태그가 여러개 라고 나온다면 그 다음을 참고해보세요.
H1 요소가 2개 이상 발견 수정하기
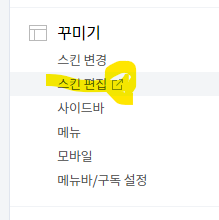
1. 블로그 설정에 들어가 '꾸미기-스킨편집'

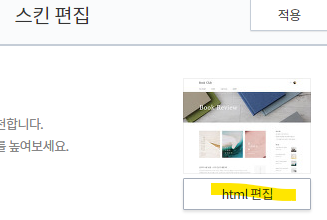
2. 스킨 편집에서 'html 편집'

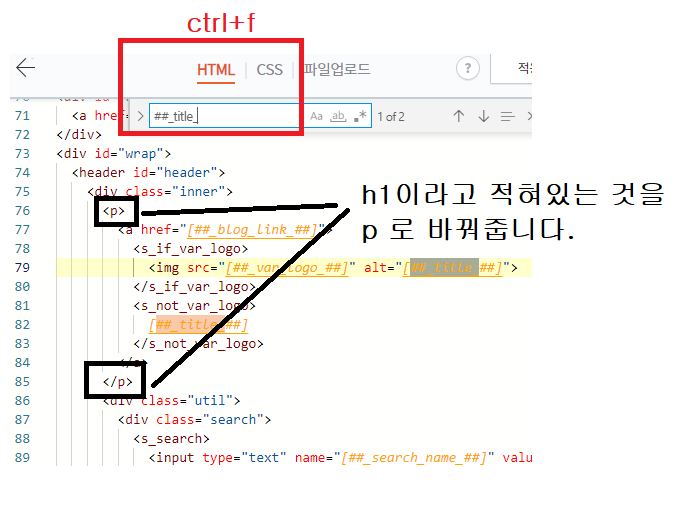
3. html 편집창에서 ctrl+f 를 눌러 '##_title_##' 을 검색 하여 h1 -> p 로 수정하기 2개

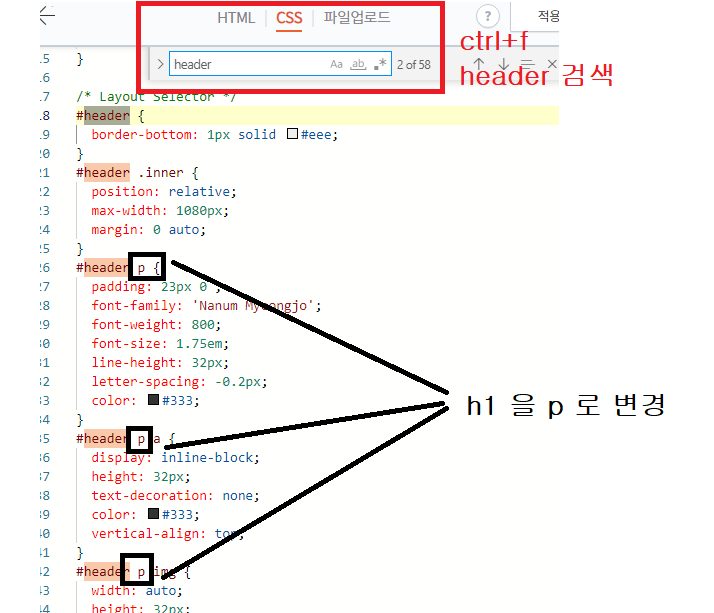
4. css 창으로 가서 ctrl+f 를 눌러 'header' 검색하여 h1->p 로 변경 3개

이렇게 한다면 우리의 블로그 이름은 p 문단으로 잡히면서 h1은 오로지 지금 포스팅하는 글 제목이 h1 이 될것입니다.
*h 태그 검색 엔진 최적화 하는 법
참, 어디 블로그를 참고하다보니 h1 저 부분을 h2 로 바꿔버리는 분이 계시던데 seo적으로 좋지는 않습니다.
블로그 이름은 h2
글제목이 h1
본문안의 소제목이 h2
다른 소제목이 h3
등등등
이렇게 글이 정해질것인데, 뜬금없이 블로그 이름이 h2 로 인식이 되겠죠. 블로그 이름은 계속해서 따라오니까.. 본문과는 상관없는 h2 가 생길 수 있다는 말이죠.
h태그의 올바른 사용법은
-h1 은 반드시 한개
-h 태그는 되도록 순차적으로 사용
올바른 예시
-h1 포스팅제목자동- h2 주제목 - h3 소제목 -h4 소제목 ....
-h1 포스팅제목 자동 - h2 주제목 - h2 주제목 - h2 주제목
-h2 - h3 - h4 문백전환 h2 h3 h4
- h2 h3 h3 문맥전환 h2 h3 h3 문맥전환 h2 ....등등
잘못된 예시
-h3-h2-h2-h4
-h4 - h3 - h4 - h2
역순으로 배치 하지 말라는 것이죠.
구글 노출에 있어서는 h태그 사용법이 최적화의 기본이라 할 수 있습니다.
요즘에는 ㄷ네이버에서도 이런 정확한 h태그를 인식하는거 같습니다.
그래도 h1 태그가 여러개다? 참고해보기
티스토리는 html을 고칠 수 있으니 광고 넣기도 좋고 편리하긴 한데 글자 크기를 조절하는 면에 있어서는 굉장히 불편하죠.
왠만해서는 이런일이 없는데
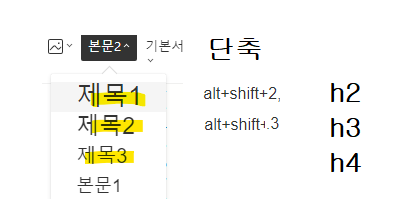
티스토리를 오래하거나 단축키 사용을 잘 하는 사람들이라면 alt+shift+1, alt+shift+2, - - - 등등등을 쓰게 되는데
이때 alt+shift+1 을 쓰게 되면 이게 제목 1인줄 알고 쓸 수 있는데 이거는 정말 h1 입니다. 이거 제목1이 아니고 정말 h1 입니다.

위에서도 설명했듯이 h1 은 글 자체의 제목이다보니 여러개가 되면 seo적으로 안좋다고 말씀드리는데, 글 안에 또 h1 을 쓰게 되면 안좋겠죠.
흔한 일은 아니지만 만약에라도 단축키 alt shift 1 을 쓰는 분이 있다면 쓰시면 안좋습니다. 봉인하세요.(제가 한참을 썼었음..)
또한 스킨 마다 h1 태그가 어디 다른곳에 쓰일 수 있으니 참고가 되시길 바랍니다.
만약 얼마간 이런 포스팅을 했더라도 포스팅은 지우지마시고 그냥 그대로 또 쓰시면 됩니다.
참고가 되시길 바랍니다.




댓글